Adding Adsense Cleanly To The Pligg System
 Web site owners are always trying to monetize their websites with adverts, with adsense probably being the most popular method we thought it would be good to publish a tutorial on how to integrate adsense into pligg cleanly. This tutorial will show you how to create advertising templates for various positions and also insert adsense between posts on the Published and Upcoming pages.
Web site owners are always trying to monetize their websites with adverts, with adsense probably being the most popular method we thought it would be good to publish a tutorial on how to integrate adsense into pligg cleanly. This tutorial will show you how to create advertising templates for various positions and also insert adsense between posts on the Published and Upcoming pages.
The first thing to do is create a folder inside your template titled /adsense this folder will hold the .tpl files for your specific adverts you would like to display.
Pligg Dynamic Between Post Adsense Positioning
One of the most requested way’s to display adsense is at set intervals between posts on the Published and upcoming pages, below we will show you how to accomplish this.
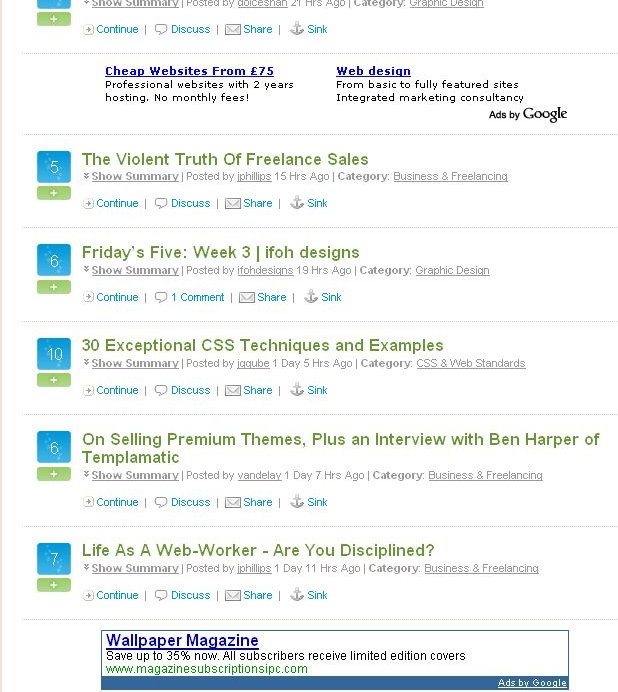
Example At DesignFloat.com

1. Create a file called 468ads_main.tpl in the /adsense folder you created.
Open the 468ads_main.tpl file you have just created and insert the code below into the file, remember and insert two instances of your google asense 460×60 banner code in place of the “Your Adsense Code Goes Here” text.
{if $pagename neq "story"}
{if $link_shakebox_index eq 4}
<div style="margin: 0px 0px 10px; padding: 10px 0px" align="center">
Your 468x60 Adsense Code Goes Here
</div>
{/if}
{if $link_shakebox_index eq 8}
<div style="margin: 0px 0px 10px; padding: 10px 0px" align="center">
Your 468x60 Adsense Code Goes Here
</div>
{/if}
{/if}
The code above is set for the default 8 stories per page layout of pligg and should display the adsense banners after the 4th and 8th story. You can easily change this by editing the numbers within the {if $link_shakebox_index eq 4} and {if $link_shakebox_index eq 8} snippets of code.
Save your 468ads_main.tpl file and now open link_summary.tpl.
At the very bottom of link_summary at the code below.
{include file=$the_template."/adsense/468ads_main.tpl"}
Your 468×60 Adsense banner should now automatically display after the 4th and 8th story on each page of your pligg site.
Story Page 468×60 Adsense Instructions
Another popular position for adsense placement on your pligg site is on the story page below the story and above the Comments, Who Voted and Related Links Buttons. The tutorial below will how you how to acheive this.
1. Create a file titled 468ads_story.tpl and place it in your templates /adsense folder, open the file as we are now going to insert the required code.
Copy and paste the code below into the 468ads_story.tpl.
<div align="center" style="margin:0 0 0 0px; padding:0px 0 10px 0; border-bottom: solid 1px #eeede4;margin-bottom:10px"> Place Your Google 468x60 banner code here </div>
Save the 468ads_story.tpl now.
Next we need to place a single line of code inside your templates story_centre.tpl to display the advert.
Open story_centre.tpl and FIND
{$the_story}
Copy and Paste the code below to the story_centre.tpl directly under the snippet above.
{include file=$the_template."/adsense/468ads_story.tpl"}
Save the story_centre.tpl and your done.
This main advantage of this method of ad placement within pligg is that it’s easy to maintain, and can be used anywhere on the site including sidebars. Another huge advantage is the level ease of which now instead of adsense you could use a system like OpenX to sell and serve your own advertising space, if you have an active user base this could prove a more profitable choice than adsense.
The included code DIV’s have style code integrated for newer users, more experienced user can position the Ads with CSS for better effect.
If you enjoyed this post, make sure you subscribe to our RSS feed!














Hmmmmm. Excellent. Now I don’t have to stress my programmer friends to help to do this. Thanks again for your work guys